Un groupe désigne tout simplement un ensemble de blocs, pour lequel il est possible notamment d'attribuer un identifiant et des classes.
L'intérêt de créer un groupe
Section de même couleur
Une entête et des paragraphes peuvent par exemple avoir besoin d'être regroupés pour avoir une même couleur de fond.
Ancres dans la page
Si vous voulez segmenter votre page de façon à avoir de grands ensembles, le bloc de type groupe est la solution.
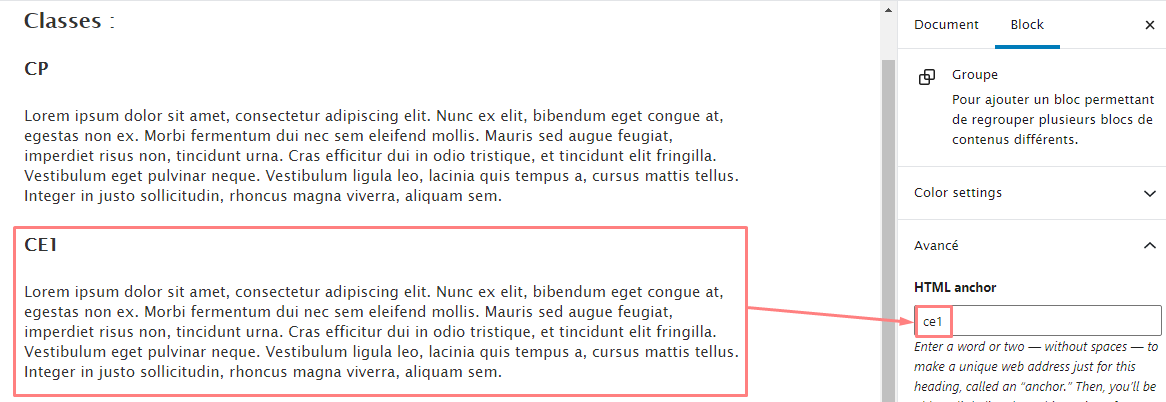
Imaginons une page "/classes" qui présenterait toutes les classes d'une école, avec comme intertitre "cp", "ce1", etc. Pour envoyer vers la partie la page que l'on souhaite, il suffit d'ajouter une ancre dans la page "/classes#cp", "/classes#ce1", etc.).
Après vous être assuré(e) que le groupe souhaité soit sélectionné, paramétrez le champs "Ancre" (ou "Anchor") avec le bon terme.

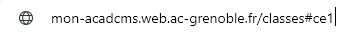
Le visiteur de votre site pourra parcourir via l'url les segments (ou chapitres) de votre contenu :

Créer des liens avec ancre
Vous pouvez créer des liens avec ancre, y compris sur des pages externes à votre site. Techniquement, ça prendrait le code ci-dessous :
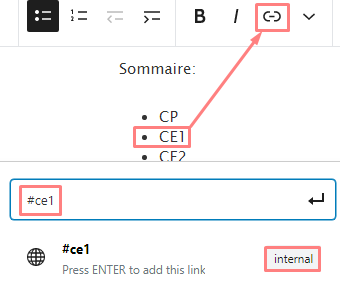
<a href="mon-acadcms.web.ac-grenoble.fr/classes#ce1">CE1 de mon école</a>Plus simplement, vous pouvez utiliser Gutenberg ;-) Pour cela, sélectionnez le nom de votre lien interne, puis cliquez sur le bouton "lien". Placez un caractère dièse puis le nom de votre ancre HTML. Saisissez alors la touche Entrée.

Méthode 1 : Créer le groupe
La première méthode consiste à créer d'abord lieu le groupe. Une fois créé, le groupe englobe un bouton plus (par exemple pour créer des colonnes, puis des paragraphes, etc.).

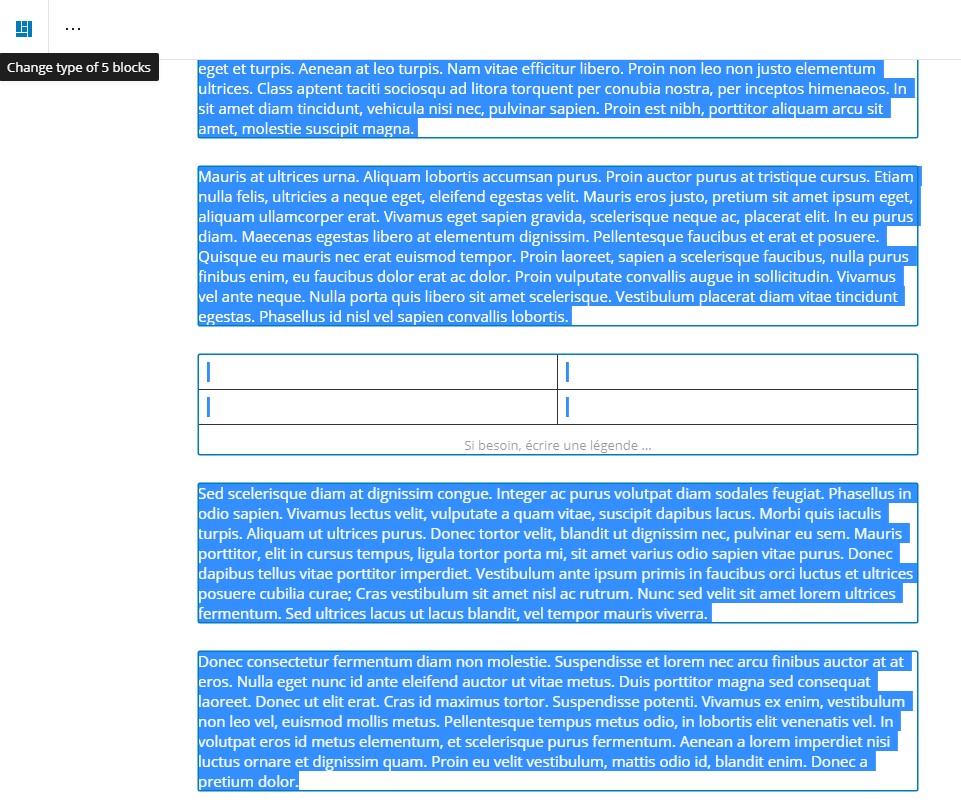
Méthode 2 : regrouper les blocs en groupe
Cette méthode permet de regrouper un grand ensemble de blocs, simplement en les sélectionnant un à un. Il faudra ensuite cliquer sur le bouton "regrouper".