Gutenberg propose un navigateur de blocs, ainsi qu'un mode éditeur de code.
Car, dans certains cas, comme la copie partielle de contenu ou le nettoyage de la structure de la page, il peut être utile de manipuler le HTML.
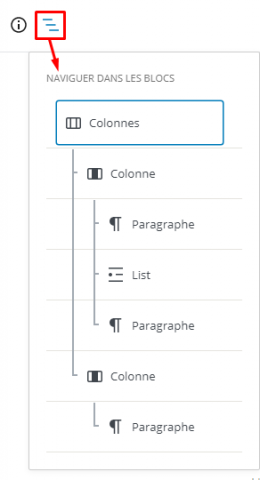
Plan des blocs
Il peut arriver qu'on se perde dans la structure de la page, surtout si le document est fourni en contenu. Heureusement, Gutenberg nous aide à comprendre dans quel bloc on se trouve pendant la rédaction (en référence à une balise), et même de sélectionner un élément en particulier.

Cette option s'utilise uniquement en "mode visuel" (mode par défaut de Gutenberg, l'autre mode étant l'édition du code).
Pour mieux comprendre cette structure, il faut s'intéresser au HTML.
Qu'est-ce que le HTML ?
Le HTML, soit "HyperText Markup Language" est tout simplement un système de balisage qui permet de structurer une page Web.
Une balise est un terme entre les chevrons "<" et ">" qui détermine une zone spécifique de la page. Ces balises sont INVISIBLES pour les internautes (cela dit, les navigateurs Web offrent la possibilité, à travers leurs différentes options, d'afficher le code source d'une page).
Une page Web, d'apparence vide, peut donc avoir ce code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>Le code ci-dessus indique la structure type d'une page <html> qui contient une en-tête <head> (qui contient le titre de la page notamment) et un corps de page <body> (contenu visible de la page).
Vous remarquerez que la plupart des balises ont une version "fermante" comme </html>. Cela indique que la balise et son contenu se terminent pour délimiter un bloc précis.
Nous n'avons pas besoin d'en savoir davantage sur la structure d'une page Web pour le moment, car seuls les éléments entre <body> et </body> nous intéressent. Il faut juste comprendre que c'est dans cette zone que Gutenberg va charger tout le contenu de l'article ou de la page que vous voulez rédiger.
Les balises principales
Les balises qui reviendront fréquemment sont :
- <p> pour paragraphe
- <div> pour un bloc
- <a> pour un lien
- <img> pour une image
- <h2> et <h3> notamment pour les sous-titres
À noter qu'un lien doit contenir en théorie l'adresse vers laquelle il pointe avec l'attribut "href" :
<a href="[adresse]">[texte]</a>Une balise image contient l'adresse d'où provient le média ("src") et ce qu'elle désigne ("alt") :
<img src="[source de l'image]" alt="[ce que représente l'image]" />Si la source de l'image est introuvable, celle-ci ne sera pas visible. L'attribut ALT prendra alors le relais et indiquera ce que contient l'image. Cet attribut est très utile pour l’accessibilité.
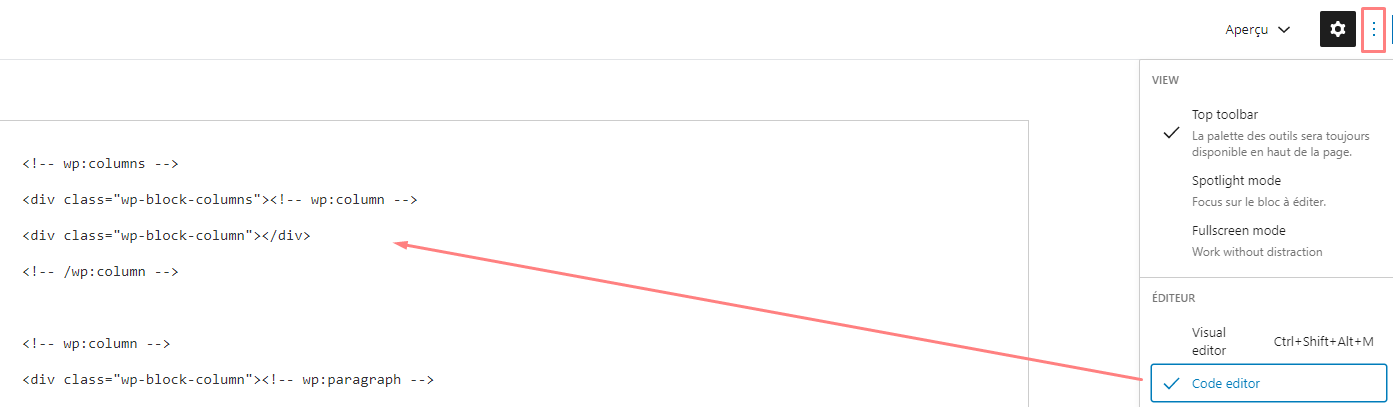
Mode éditeur de code
L'éditeur Gutenberg propose un mode "éditeur de code", très pratique pour accéder à la structure HTML de son contenu.

Ainsi, un paragraphe se présenta sous cette forme :
<!-- wp:paragraph -->
<p></p>
<!-- /wp:paragraph -->Copier le contenu
L'utilité principale est de copier le code, sans forcément chercher à le décrypter.
Cela peut vous servir au cas où vous voulez récupérer la structure d'un précédent contenu (son balisage si vous préférez).
En passant en mode éditeur, il suffit de cliquer dans la zone de code. Utilisez alors les touches CTRL+A (CMD+A sur Mac) pour sélectionner TOUT le code. Puis, avec les combinaisons de touches CTRL+C (CMD+C sur Mac) pour le copier.
À noter que sur mobile (pression longue) et sur ordinateur (clic droit de la souris), vous pouvez faire apparaître le menu contextuel ("sélectionnez tout", puis "copier").
Dans un nouvel article ou une nouvelle page, en vous assurant que vous êtes resté(e) en mode éditeur, coller le contenu (CTRL+V ou CMD+V sur Mac).
HTML & Bulma
Un autre avantage de pouvoir éditer en mode code, et que vous pouvez récupérer TOUT le code proposer par la librairie Bulma (en anglais). En effet, AcadCMS version 3 se base sur ce moteur graphique qui s'adapte à tous les types d'écran (mobile, tablette, ordinateur etc.)
Tuiles
Exemple, vous avez besoin d'une mise en page sous forme de tuile. Il vous suffit alors de rechercher la documentation de Bulma, notamment sur la construction de tuile.
Il n'est pas forcément nécessaire de trop s'attarder dessus, un simple copier-coller peut être suffisant ;-)
Ainsi, avec ce code...
<div class="tile is-ancestor">
<div class="tile is-4 is-vertical is-parent">
<div class="tile is-child box">
<p class="title">One</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ornare magna eros, eu pellentesque tortor vestibulum ut. Maecenas non massa sem. Etiam finibus odio quis feugiat facilisis.</p>
</div>
<div class="tile is-child box">
<p class="title">Two</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ornare magna eros, eu pellentesque tortor vestibulum ut. Maecenas non massa sem. Etiam finibus odio quis feugiat facilisis.</p>
</div>
</div>
<div class="tile is-parent">
<div class="tile is-child box">
<p class="title">Three</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut. Morbi maximus, leo sit amet vehicula eleifend, nunc dui porta orci, quis semper odio felis ut quam.</p>
<p>Suspendisse varius ligula in molestie lacinia. Maecenas varius eget ligula a sagittis. Pellentesque interdum, nisl nec interdum maximus, augue diam porttitor lorem, et sollicitudin felis neque sit amet erat. Maecenas imperdiet felis nisi, fringilla luctus felis hendrerit sit amet. Aenean vitae gravida diam, finibus dignissim turpis. Sed eget varius ligula, at volutpat tortor.</p>
<p>Integer sollicitudin, tortor a mattis commodo, velit urna rhoncus erat, vitae congue lectus dolor consequat libero. Donec leo ligula, maximus et pellentesque sed, gravida a metus. Cras ullamcorper a nunc ac porta. Aliquam ut aliquet lacus, quis faucibus libero. Quisque non semper leo.</p>
</div>
</div>
</div>Nous obtiendrons ceci :
One
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ornare magna eros, eu pellentesque tortor vestibulum ut. Maecenas non massa sem. Etiam finibus odio quis feugiat facilisis.
Two
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ornare magna eros, eu pellentesque tortor vestibulum ut. Maecenas non massa sem. Etiam finibus odio quis feugiat facilisis.
Three
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut. Morbi maximus, leo sit amet vehicula eleifend, nunc dui porta orci, quis semper odio felis ut quam.
Suspendisse varius ligula in molestie lacinia. Maecenas varius eget ligula a sagittis. Pellentesque interdum, nisl nec interdum maximus, augue diam porttitor lorem, et sollicitudin felis neque sit amet erat. Maecenas imperdiet felis nisi, fringilla luctus felis hendrerit sit amet. Aenean vitae gravida diam, finibus dignissim turpis. Sed eget varius ligula, at volutpat tortor.
Integer sollicitudin, tortor a mattis commodo, velit urna rhoncus erat, vitae congue lectus dolor consequat libero. Donec leo ligula, maximus et pellentesque sed, gravida a metus. Cras ullamcorper a nunc ac porta. Aliquam ut aliquet lacus, quis faucibus libero. Quisque non semper leo.
Colonnes responsives Bulma
Redimensionner les colonnes sur Gutenberg ne permet plus de les rendre "responsives" (c'est-à-dire adaptables sur écran mobile).
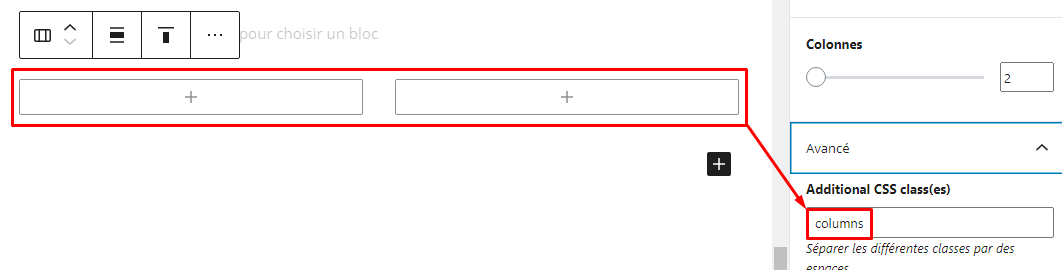
Si besoin est, il est possible d'intégrer Bulma dans les colonnes Gutenberg. D'abord, avec des colonnes de 50% chacune (le code a été espacé pour la visibilité de l'exercice) :
<!-- wp:columns {"className":"columns"} -->
<div class="wp-block-columns columns">
<!-- wp:column {"className":"column"} -->
<div class="wp-block-column column"></div>
<!-- /wp:column -->
<!-- wp:column {"className":"column"} -->
<div class="wp-block-column column"></div>
<!-- /wp:column -->
</div>
<!-- /wp:columns -->
Voilà, les classes "columns" et "column" (dans les 2 colonnes) ont été placées. De sorte, les colonnes seront empilées en mode mobile ^^ En copiant ce code, vous vous épargnez le temps de créer les colonnes et de placer ces 3 classes ;-)
Maintenant, on va faire en sorte que la colonne de gauche soit plus petite que la seconde sur un écran plus large, grâce à la class "is-4" (soit un ratio de 4 sur 12).
<!-- wp:columns {"className":"columns"} -->
<div class="wp-block-columns columns">
<!-- wp:column {"className":"column is-4"} -->
<div class="wp-block-column column is-4"></div>
<!-- /wp:column -->
<!-- wp:column {"className":"column"} -->
<div class="wp-block-column column"></div>
<!-- /wp:column -->
</div>
<!-- /wp:columns -->Résultat, deux colonnes (colorisées pour la démonstration) en écran large et en écran mobile. Le fonctionnement correspond à ce qu'on attendait :)


Blocks HTML importés
Pouvoir copier ou éditer du HTML c'est très bien. Mais on peut aller encore plus loin ;-)
Imaginons qu'on veuille récupérer nos colonnes Bulma ci-dessus dans n'importe quel article ou n'importe quelle page.
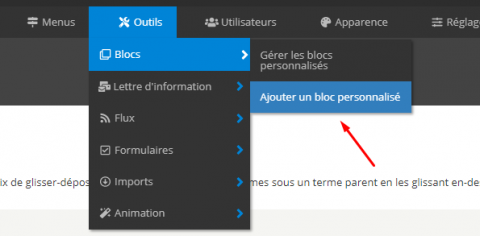
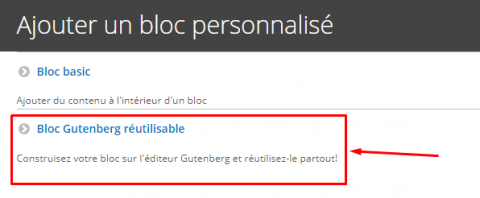
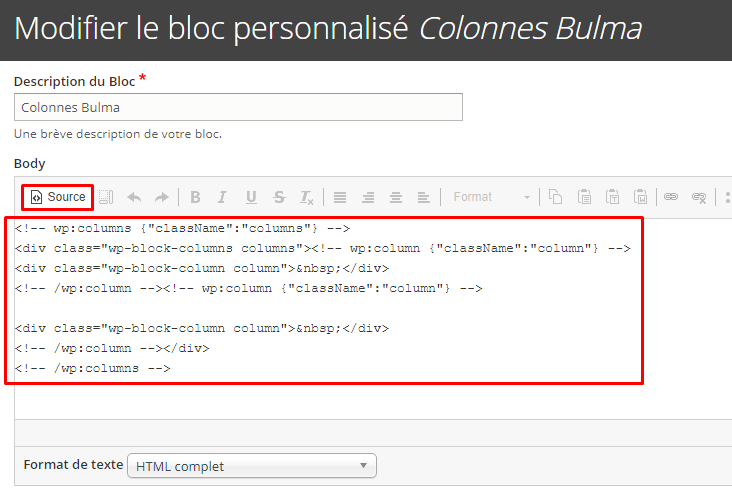
Pour cela, nous allons créer un bloc personnalisé, disons tout bêtement "Colonnes Bulma".


Maintenant, nous allons copier et enregistrer le code du chapitre précédent dans le MODE SOURCE du bloc :

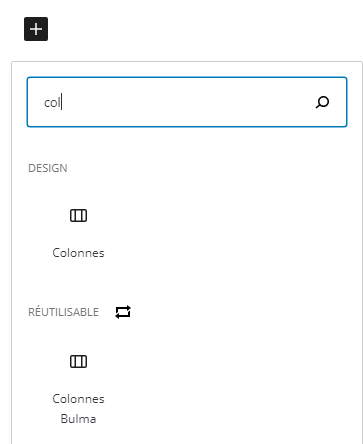
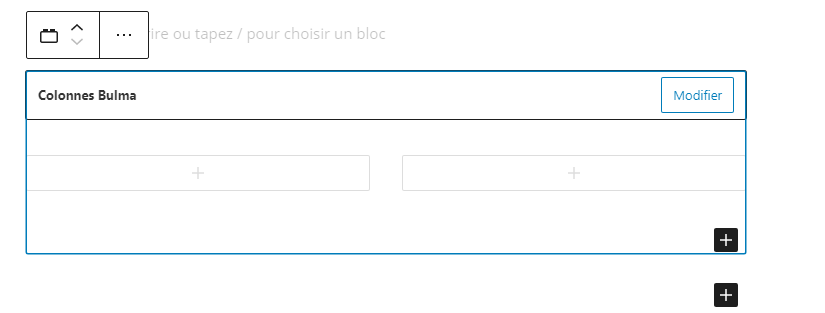
Il faut à présent, dans un article ou une page, importer ce bloc réutilisable.


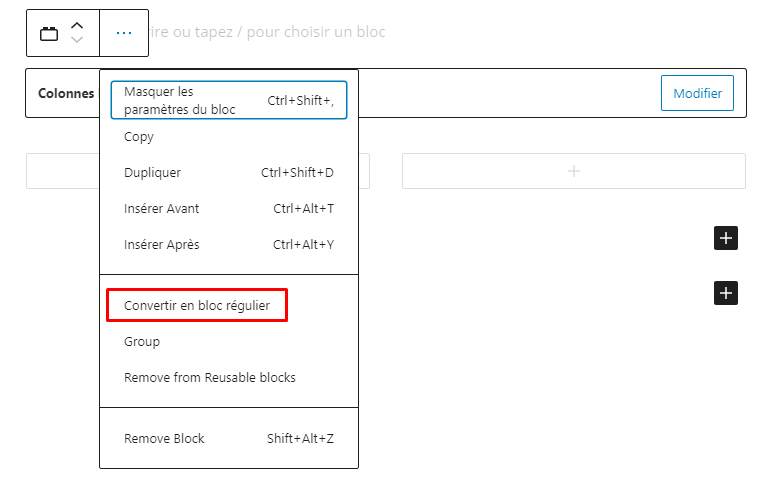
Il ne faut pas oublier de transformer le bloc réutilisable en bloc utilisable pour l'occasion :

Nous voici avec des colonnes indépendantes du bloc d'origine. Nous pouvons les transformer à loisir.