L'effet Parallax ou Parallax Scroling est un effet d'animation qui permet de figer une image en fond pour ensuite faire défiler des contenus sur cette image. Cela donne donc un effet de profondeur.
Exemple
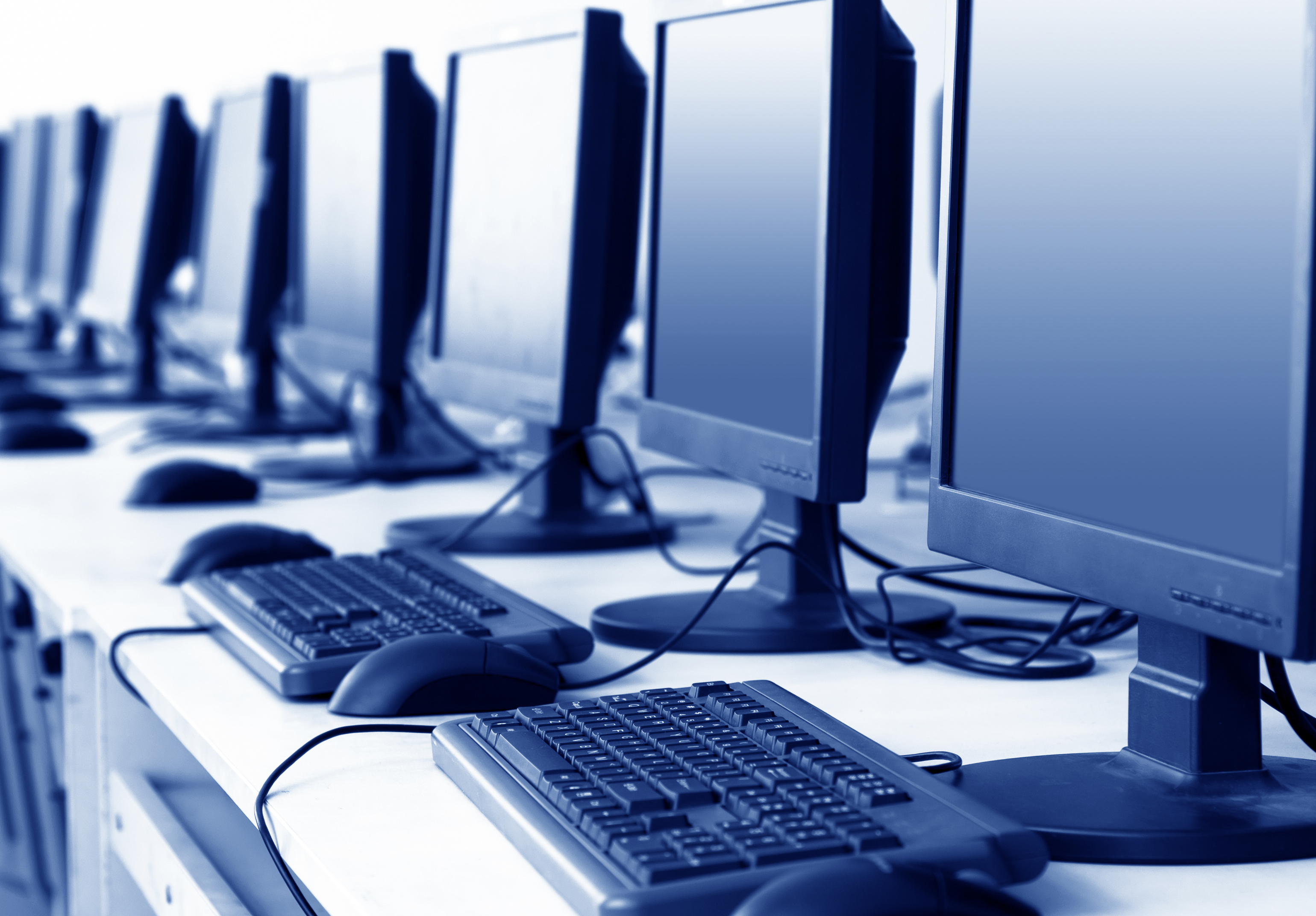
Nulla quis lorem ut libero malesuada feugiat. Curabitur aliquet quam id dui posuere blandit. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Quisque velit nisi, pretium ut lacinia in, elementum id enim. Donec sollicitudin molestie malesuada. Vivamus magna justo, lacinia eget consectetur sed, convallis at tellus. Curabitur aliquet quam id dui posuere blandit. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Donec velit neque, auctor sit amet aliquam vel, ullamcorper sit amet ligula. Quisque velit nisi, pretium ut lacinia in, elementum id enim. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a.

Mise en œuvre
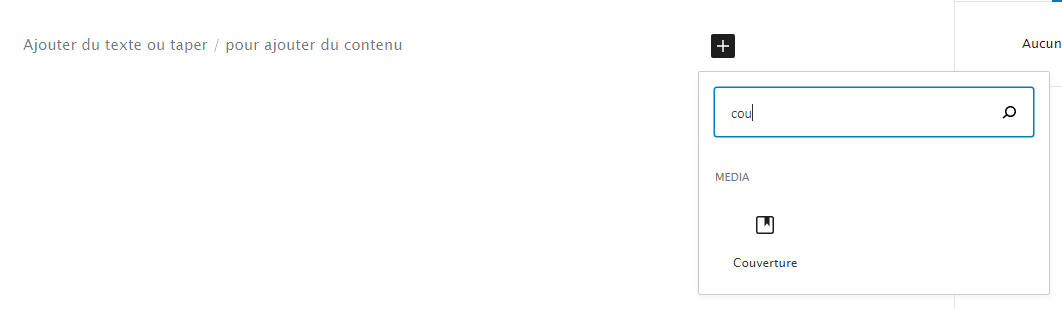
1 - Insérer un bloc "Couverture" dans votre article ou votre page.


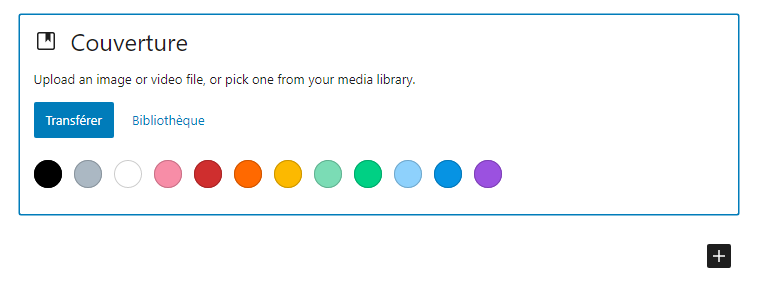
2 - Insérer votre image dans ce bloc.
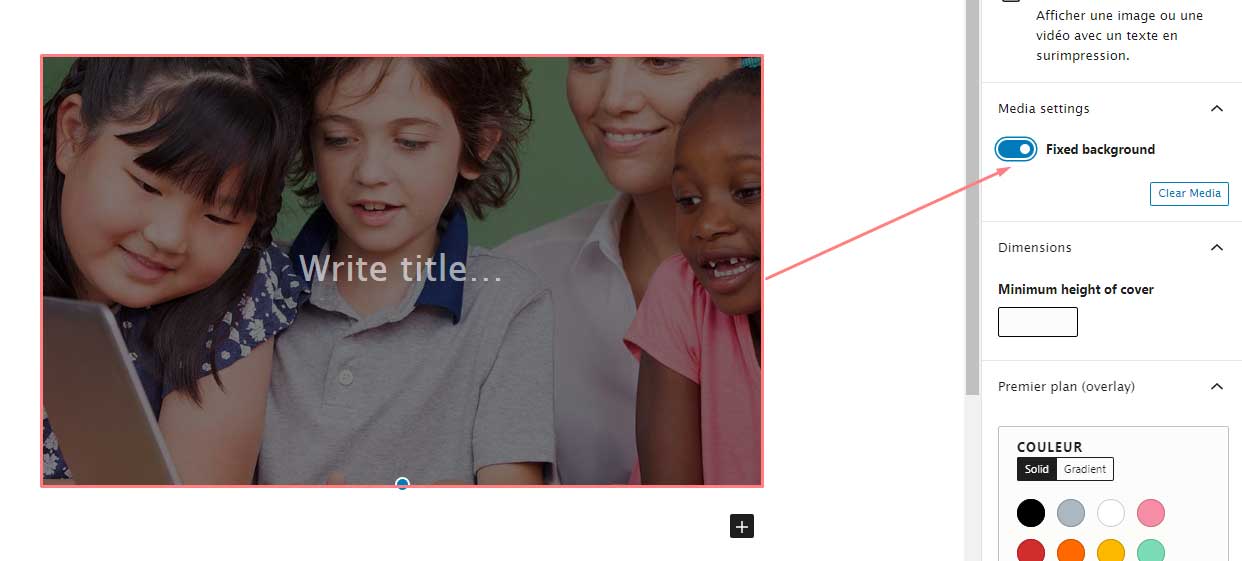
3 - À droite, dans les paramètres du bloc "Couverture", cocher "Fixed background" ("Arrière-plan fixe" en français).

4 - Ajouter ensuite le contenu qui devra défiler sur votre image en cliquant sur "Write title" ("Écrire le titre" en français) au centre de celle ci
5 - Si besoin, vous pouvez modifier le paramétrage de ce bloc "Paragraphe".
6 - Ajouter d'autres blocs de contenus si nécessaire.
Parallax pleine page
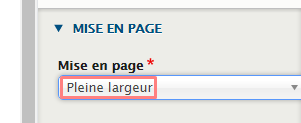
Pour obtenir votre image en parallax sur toute la largeur de la page, cliquez sur l'option "Pleine largeur" dans l'encart "Mise en page".

Garder le contenu au centre de la page si besoin
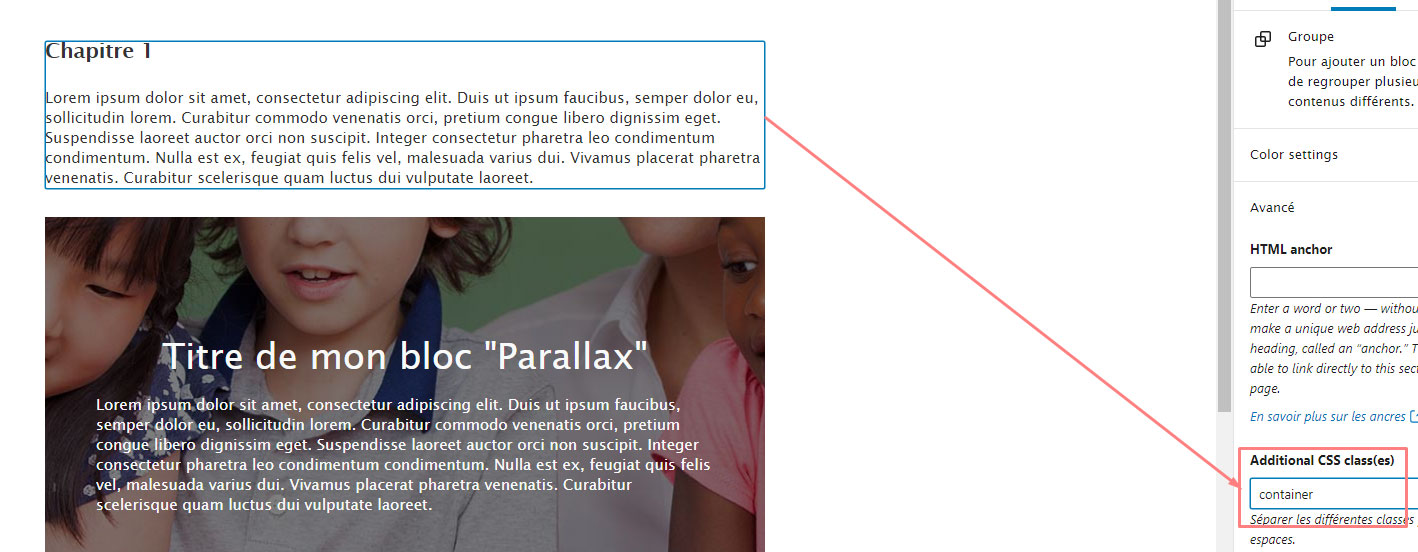
La particularité de ce mode "pleine largeur" est qu'il vous faudra placer la classe "container", si vous le souhaitez, À TOUS VOS GROUPES présents sur la page dont le contenu doit rester centré (vous pouvez consulter l'article sur la création d'un groupe).

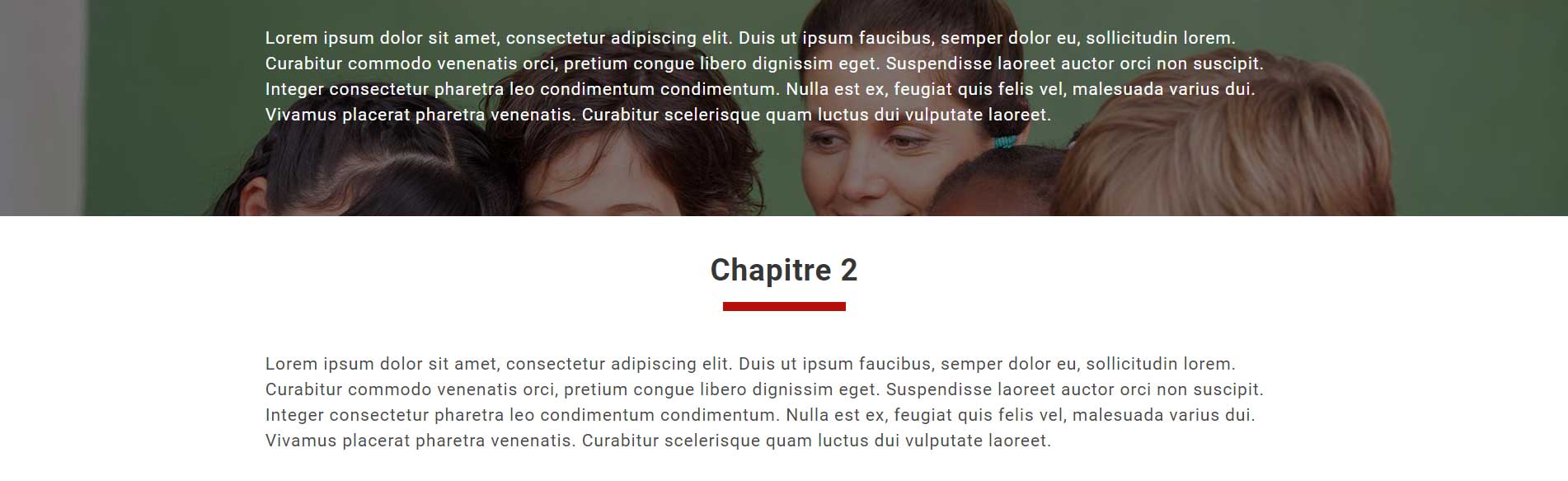
L'image "Parallax" prendra ainsi toute la largeur après l'enregistrement. Les textes seront contenus dans des blocs avec des marges gauche et droite identiques.

Optimisation des images
Afin d'afficher sur votre site des images les plus "légères" possible sans altérer la qualité du rendu de celles-ci, voici 2 liens vers des sites qui vous permettront d'optimiser vos images en ligne.
Un exemple de fichier optimisé