L'AcadCMS propose des mises en forme prêtes à l'emploi pour enrichir votre contenu. Vous pouvez les utiliser simplement en ajoutant une classe dans les options avancées d'un bloc gutenberg.
Obtenir des icônes dans le texte
Comment ça fonctionne ?

Pour obtenir une icône devant vos sous-titres ou vos paragraphes notamment, vous pouvez utiliser une des classes ci-dessous qui correspond au pictogramme souhaité.
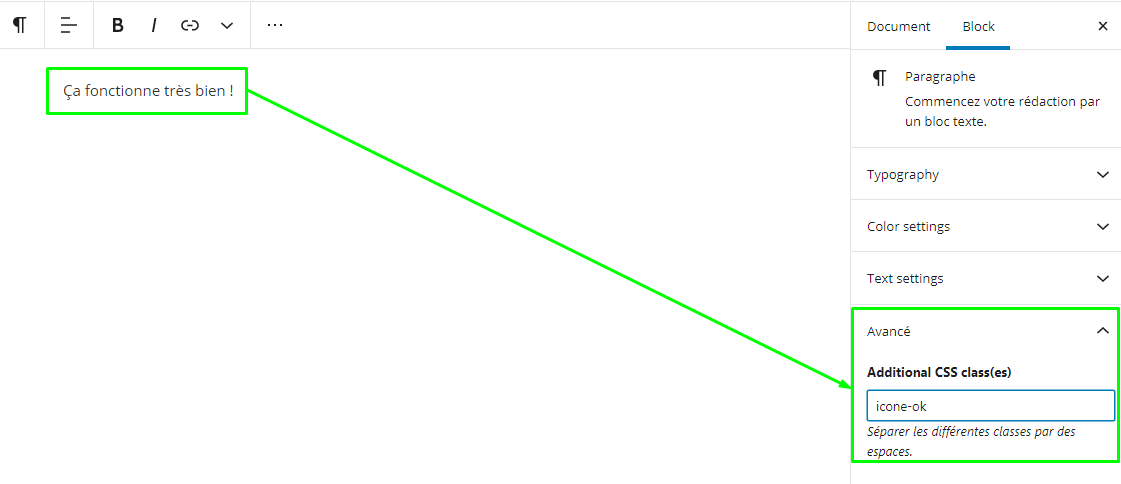
Pour ce faire, une fois le bloc sélectionné (placez simplement le curseur sur la zone), dans l'encart "Block" de l'éditeur Gutenberg, vous verrez tout en bas le menu "Avancé". Une fois ce menu déroulé, saisissez le nom de la classe (ou copiez-collez là) dans le champs "Additional CSS class(es)" (en français : "Classe(s) additionnel pour le style").
Par exemple, pour créer un paragraphe "ne pas faire" avec une croix rouge, dans le champs de style additionnel, je peux ajouter "icone-erreur". J'aurais une fois mon contenu sauvegardé le résultat suivant :
ne pas faire
Liste des classes d'icônes de textes
icone-accueil
icone-ampoule
icone-archive
icone-attention
icone-bug
icone-cadenas
icone-calendrier
icone-carte
icone-code
icone-copier
icone-courriel
icone-csv
icone-depart
icone-direction
icone-drapeau
icone-erreur
icone-euro
icone-exclamation
icone-fleche
icone-horaire
icone-image
icone-info
icone-labo
icone-livre
icone-lien-externe
icone-login
icone-logout
icone-media
icone-megaphone
icone-mobile
icone-monde
icone-ok
icone-pdf
icone-plan
icone-pointeur
icone-systeme
icone-tel
icone-tel2
icone-telecharger
icone-utilisateur
icone-utilisateurs
Mise en forme des listes

Les classes pour listes sont cumulabes via un simple espacement.
Mettre les listes en colonnes
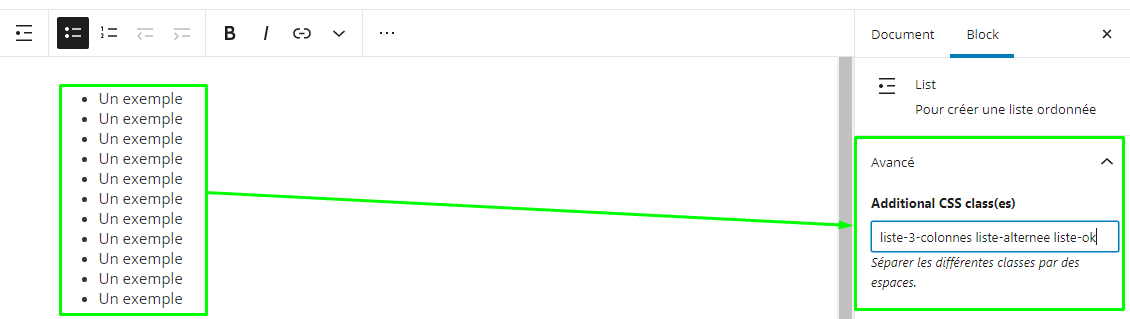
Il est possible, dès que l'écran est suffisamment large, que les listes soient disposées en colonnes avec les classes suivantes :
- liste-2-colonnes
- liste-3-colonnes
- liste-4-colonnes
Couleurs alternées des listes
Pour gagner en visibilité, un élément sur deux peut prendre une couleur (gris clair) :
- liste-alternee
- liste-alternee-inversee
Liste des classes d'icônes de listes
Les éléments d'une liste (puces) peuvent automatiquement prendre la même icône. Le procédé est identique à "Liste des classes d'icônes de textes" mais pour la classe de la liste.
Par exemple, une liste avec flèches "liste-fleches" (ou au singulier "liste-fleche") :
- Un exemple
- Un autre exemple
- ...
Voici toutes les classes de listes avec icône disponibles :
- liste-calendriers
- liste-erreurs
- liste-csv
- liste-fleches
- liste-horaires
- liste-liens-externes
- liste-ok
- liste-pdf
- liste-pointeurs
- liste-utilisateurs
Les notifications
Pour créer des notifications, il faut procéder en plusieurs étapes :
1 - Créez un nouveau paragraphe
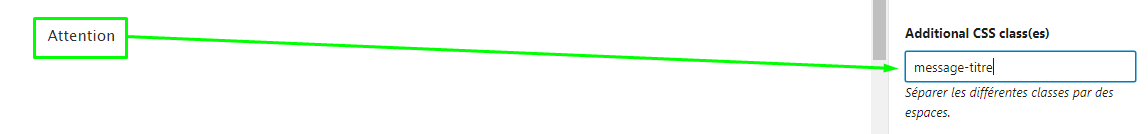
2 - Écrivez le titre de la notification (exemples : "Attention", "Astuce", "Important", etc.)
3 - Donnez la classe "message-titre" (option de bloc à droite)

4 - Créez un nouveau paragraphe
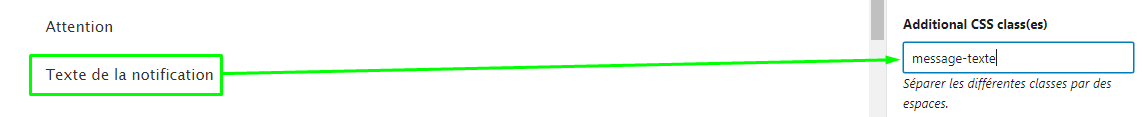
5 - Rédigez le contenu de la notification
6 - Donnez la classe "message-texte"

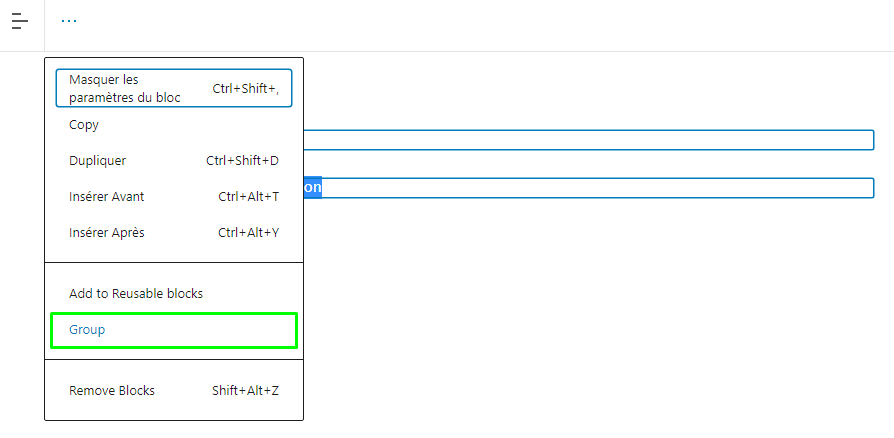
7 - Groupez les deux paragraphes, et donnez la classe "message"

8 - Rajoutez au groupe une classe appropriée (exemple: "danger", "attention", "astuce", etc.)

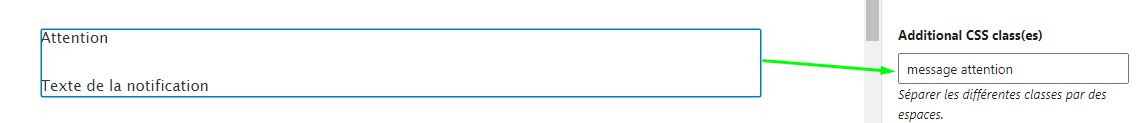
Dans l'exemple ci-dessous qui reproduit les étapes ci-dessus, nous avons un groupe avec les classes "message attention", le premier paragraphe "message-titre" et le suivant "message-texte".
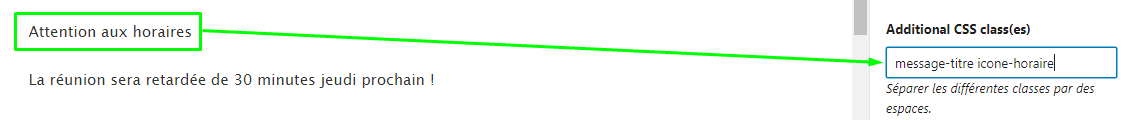
Avec icône
Il est possible d'ajouter n'importe quelle icône disponible comme "icone-horaire".

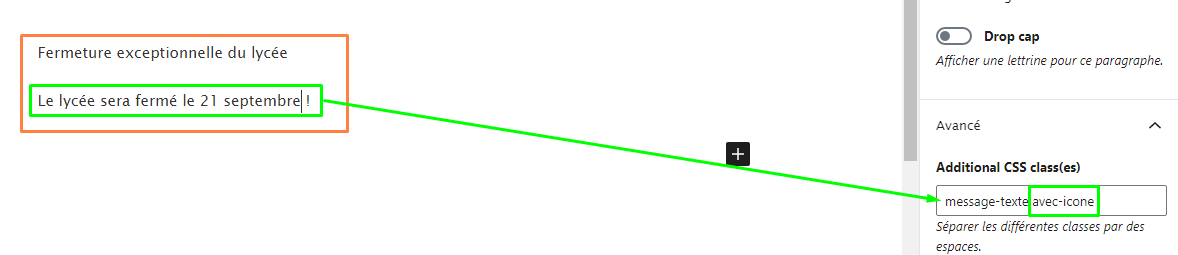
Avec icônes contextuelles
Il suffit d'ajouter "avec-icone" à "message-titre" ou "message-texte" pour ajouter une icône liée à la classe du groupe.

Astuce (classes du groupe "message astuce") :
Succès (classes du groupe "message succes") :
Information (classes du groupe "message info") :
Documentation (classes du groupe "message doc") :
Exclamation (classes du groupe "message exclamation") :
Attention (classes du groupe "message attention") :
Important (classes du groupe "message important") :
Danger (classes du groupe "message danger") :
Icône contextuelle inversée
Vous pouvez aussi utiliser "avec-icone-droite" pour placer, uniquement dans le corps de la notification ("message-texte"), la grande icône contextuelle à droite.
Mises en forme spécifiques du texte
Couleurs de fonds
Le moteur graphique d'AcadCMS propose des couleurs de fonds disponibles via les noms de classes.
is-primary
is-secondary
Attention :
Ces classes donnent des résultats différents selon la version du thème que vous avez choisie ! "is-primary" signifie la COULEUR PRINCIPALE de votre thème.
Opacités
Les opacités sont modulables en plaçant le chiffre 1 à 9 à la fin du nom de la classe.
transparence-1
transparence-5
transparence-9
Vous pouvez combiner opacité et couleur de fond (dans ce cas, seule la couleur a une transparence) :
is-primary opacite-1
is-primary opacite-5
is-primary opacite-9
Indenter un paragraphe
La classe "indenter" permet créer une marge en début de paragraphe. Cette classe peut s'appliquer sur un paragraphe en particulier ou sur un groupe contenant des paragraphes :
Ce paragraphe a une marge à gauche sur la première ligne. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent facilisis luctus malesuada. Sed sagittis efficitur augue, nec vestibulum dolor tempus non. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Suspendisse potenti. Ut sed consequat nulla. Cras eget leo at magna ultricies sagittis. Proin commodo congue diam vel rhoncus. Morbi finibus tempus purus, in pretium nisi egestas a. Sed ut rutrum metus, non aliquam augue. Integer convallis purus augue, sit amet ultricies velit posuere at. In dui mi, condimentum eu est feugiat, cursus semper erat. Integer diam velit, sagittis in tempor non, efficitur vitae dolor. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque ut ligula dui.
Classes avancées
AcadCMS hérite de toutes les classes de la librairie Bulma (documentation en anglais).
Il est donc possible de jouer avec les colonnes, les groupes, etc.
Et si coder ne vous fait pas peur, vous pouvez créer vos propres classes dans AcadCMS :)